
在Chrome 58中, 现在是Canary,Timeline面板已经被重命名为Performance面板,Profiles面板已经被重命名为Memory面板,Record JavaScript CPU Profile功能已经被移动到一个更隐秘的地方。
长期的目标就是要移除老的Javascript CPU Profiles,然后让每个人都熟悉新的流程。
这个迁移指引向你展示了如何在Performance 面板中记录一段JS profile,还有就是Performance 面板的UI是如何和以前你熟悉的流程对应上的。
访问以前老的JavaScript CPU profiler
如果你倾向于以前的在Profiles 面板上的“Record Javascript CPU Profile”,你依然可以这样去访问:
- 打开DevTools的主菜单

- 选择More tools > JavaScript Profiler.以前的profiler就会在一个叫做JavaScript Profiler的面板打开。
注意:长期的目标就是让所有的人都迁移到新的流程上来。所有这个流程可能在将来的DevTool版本中会被移除。
怎样去记录一段JS profile
- 打开 DevTools
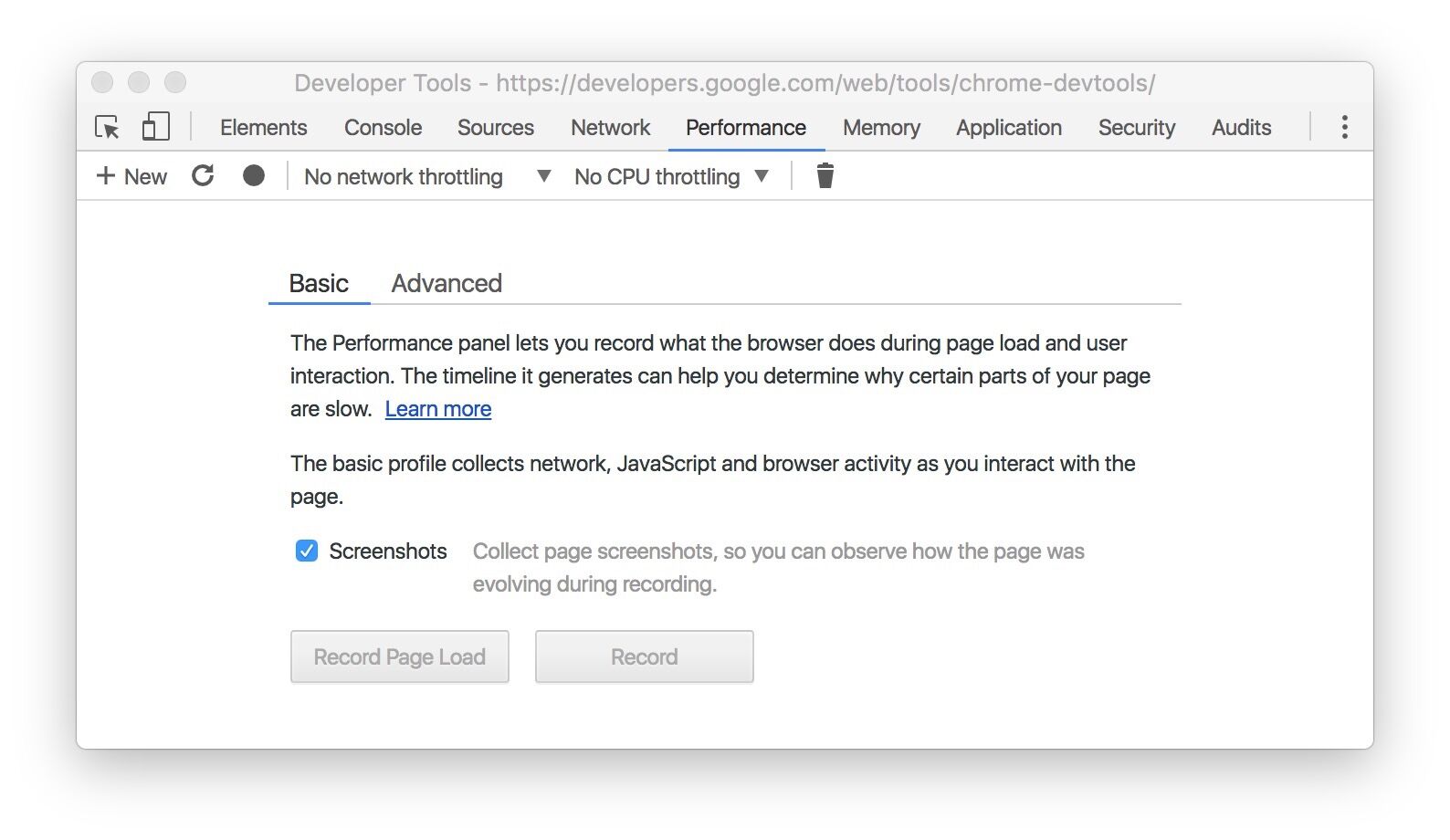
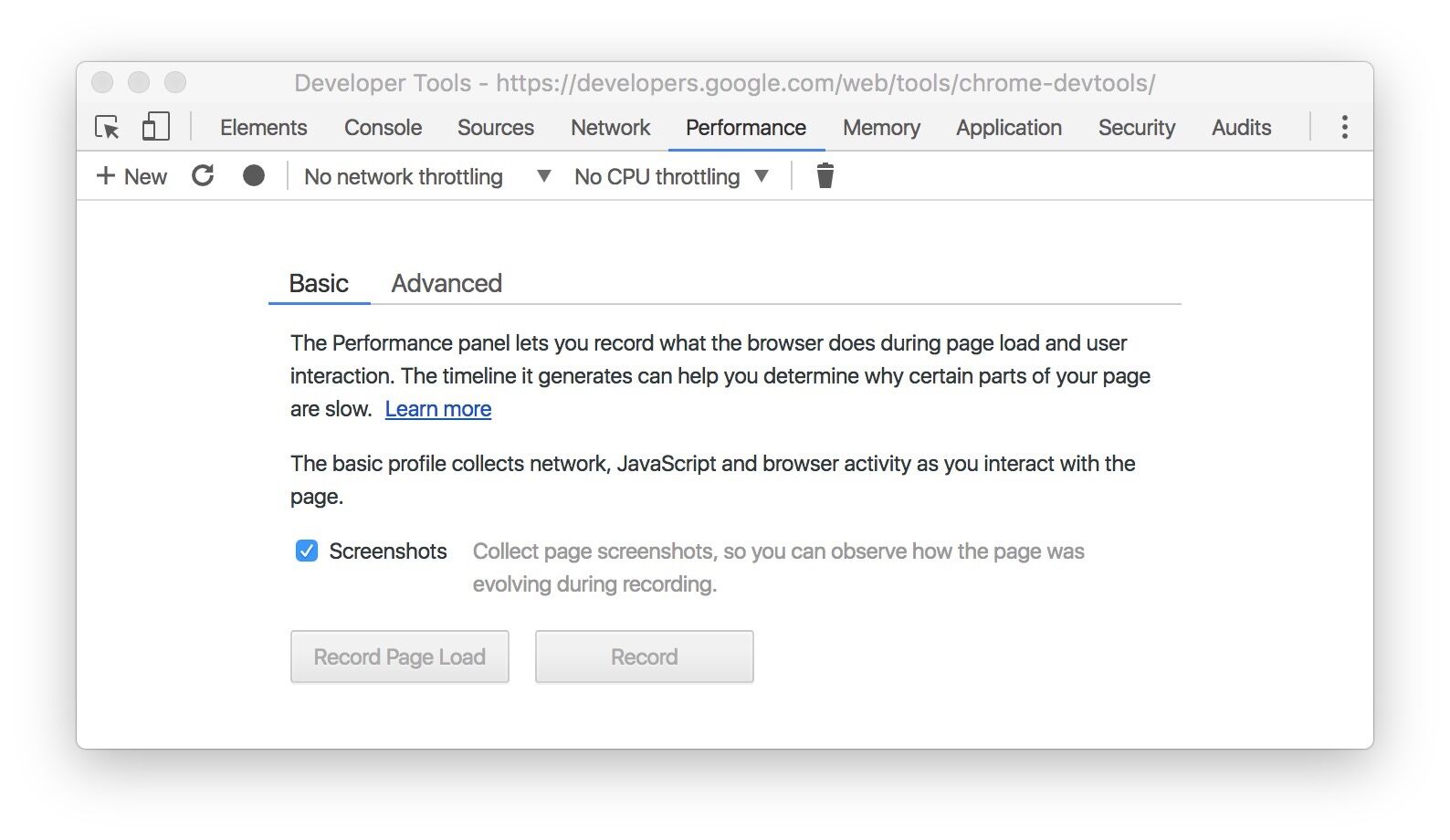
 图片1. Performance 面板
图片1. Performance 面板 - 点击性能面板
- 根据以下步骤进行记录
- 为了描述一段页面的加载,点击Record Page Load。DevTools会自动开始记录,然后当它检测到页面已经结束加载的时候,就会自动停止。
- 为了记录一个运行的页面,点击Record,执行你要记录的动作,然后当完成的时候,点击Stop
以前的流程是如何映射到新的上面的
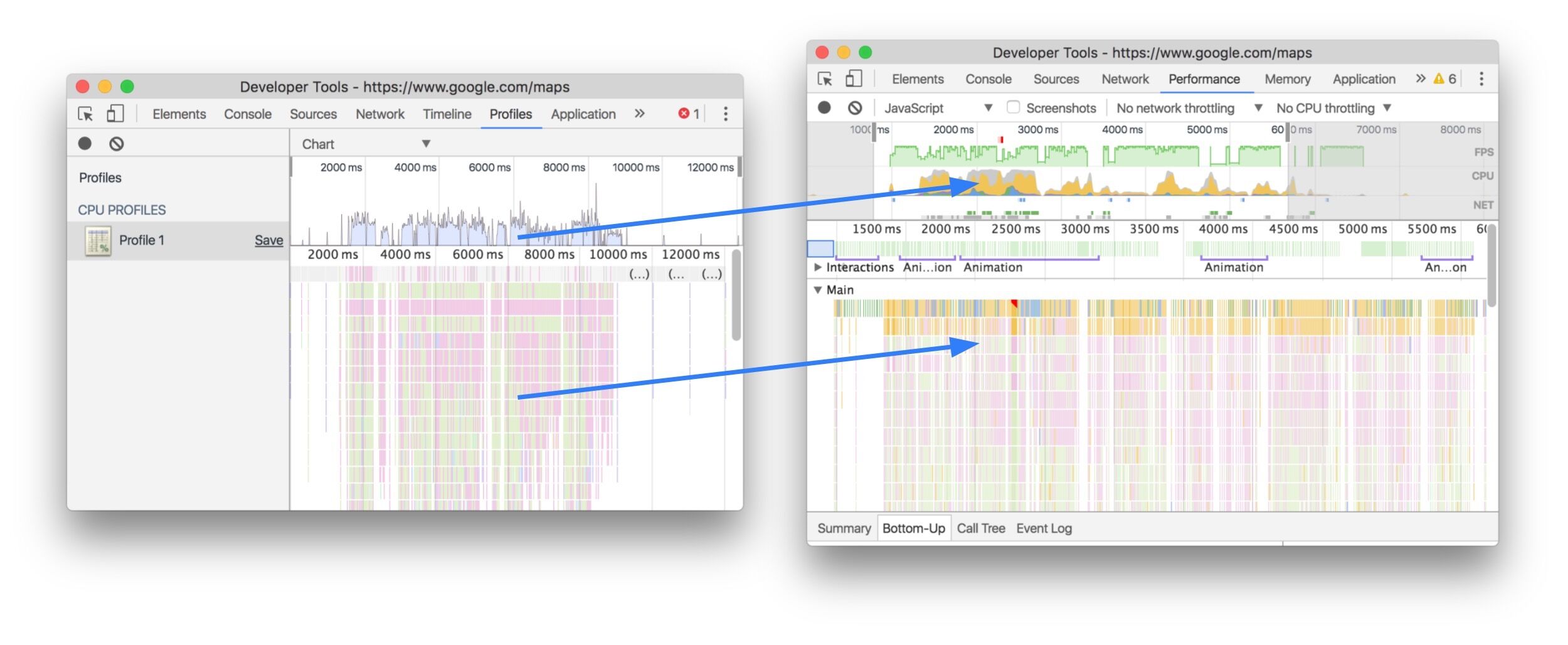
从以前流程的Chart视图中,下面的截屏向你展示了在新的流程中CPU使用概略图(上面的箭头)和帧表格(下面的箭头)。
 图片2. 在以前流程中flame表格(左边)和新流程中(右边)的映射
图片2. 在以前流程中flame表格(左边)和新流程中(右边)的映射
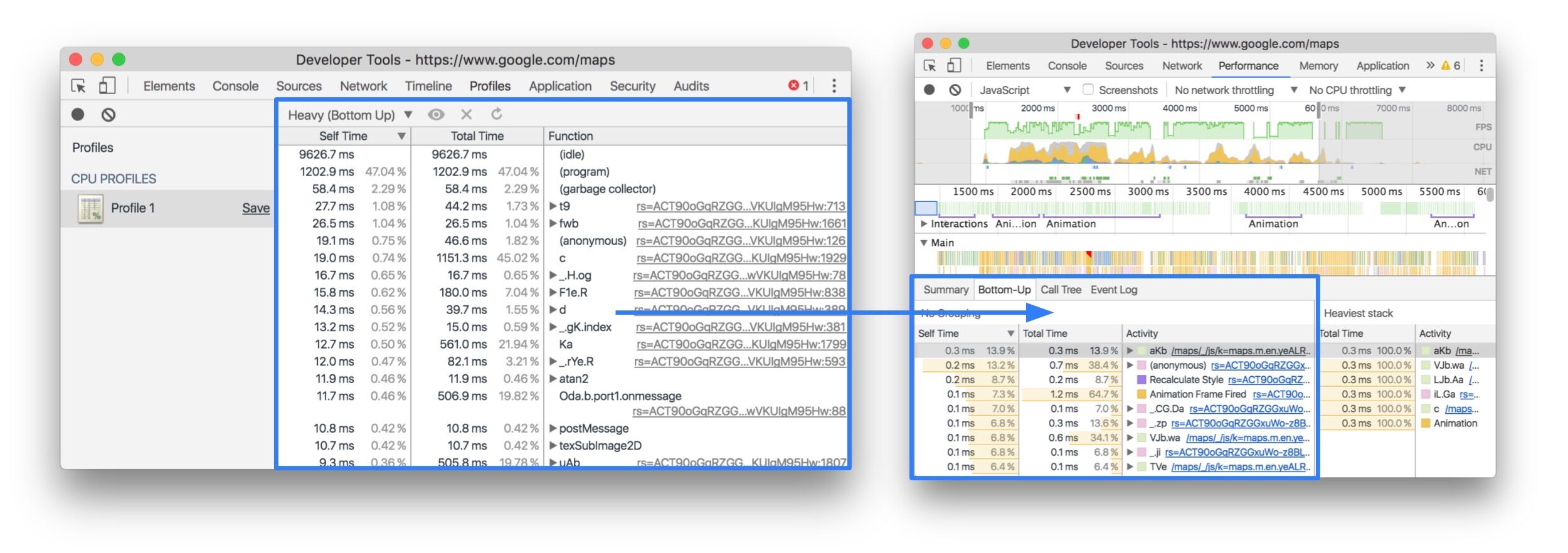
Heavy(Bottom Up)的视图在Bottom-Up 的标签中
 图片3. Bottom-Up视图在以前的流程(左边)和新的流程(右边)之前的映射
图片3. Bottom-Up视图在以前的流程(左边)和新的流程(右边)之前的映射
Tree(Top Down)的视图是在Call Tree的标签中

图片4. Tree 视图在以前的流程(左边)和现在的流程(右边)之间的映射